기본적인 HTML5 구조를 적어 보겠습니다.

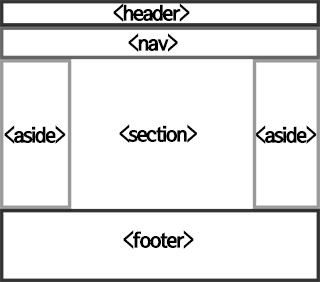
보통 웹 사이트를 나눌때의 구조 입니다.
로고,메뉴,내용,부가내용, 하단
보통 이런식의 주조로 나누어 있습니다.
header - 로고영역
nav - 메뉴부분
section - 본문 내용
aside - 서브 혹은 광고 컨텐츠
footer - 사이트 하단부
이외에
article - section 내의 주요 컨텐츠
hgroup - header 영역의 구조 담당
이전 HTML과 다른 점이 요런 식으로 분리해서 정의해 놓은 부분 입니다.
기존 table 이나 div 로 만들어도 전혀 문제 될 건 없지만 일단 HTML5 를 배우고자 함이라
요 정도는 알아 두어야 겠네요.
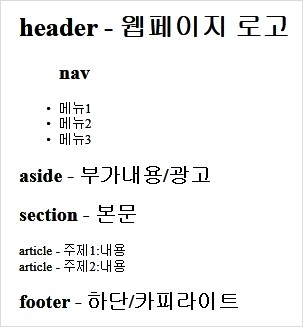
대충 코드로 만들자면 이렇습니다.
<!doctype html> - HTML5 를 사용 할꺼라는 선언
<html>
<head>
<meta charset="utf-8">![]() - 메타 태그 문자 선언
- 메타 태그 문자 선언
<title>HTML5 CSS3</title> - 타이틀 입니다. 브라우저를 열면 -->
</head>
<body>
<header>
<hgroup>
<h1>header - 웹페이지 로고</h1>
</hgroup>
</header>
<nav>
<h2>nav</h2>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</nav>
<aside>
<h2>aside - 부가내용/광고</h2>
</aside>
<section>
<h1>section - 본문</h1> <실행시 위 그림처럼 나옵니다>
<article>article - 주제1:내용</article>
<article>article - 주제2:내용</article>
</section>
<footer>
<h2>footer - 하단/카피라이트</h2>
</footer>
</body>
</html>
참조 사이트 : http://sonjjy.blog.me/60194604086
'프로그래밍 > 웹표준' 카테고리의 다른 글
| jquery input type='file' 초기화 처리 (0) | 2016.07.12 |
|---|---|
| 홈페이지 생성시 웹 폰트 사용하기 (0) | 2015.11.24 |
| 다음 사진 올리는 방법 (0) | 2015.08.12 |
| html form 전송 시 character set 설정 (0) | 2013.06.17 |
| if IE 명령어 사용법 (0) | 2012.10.25 |